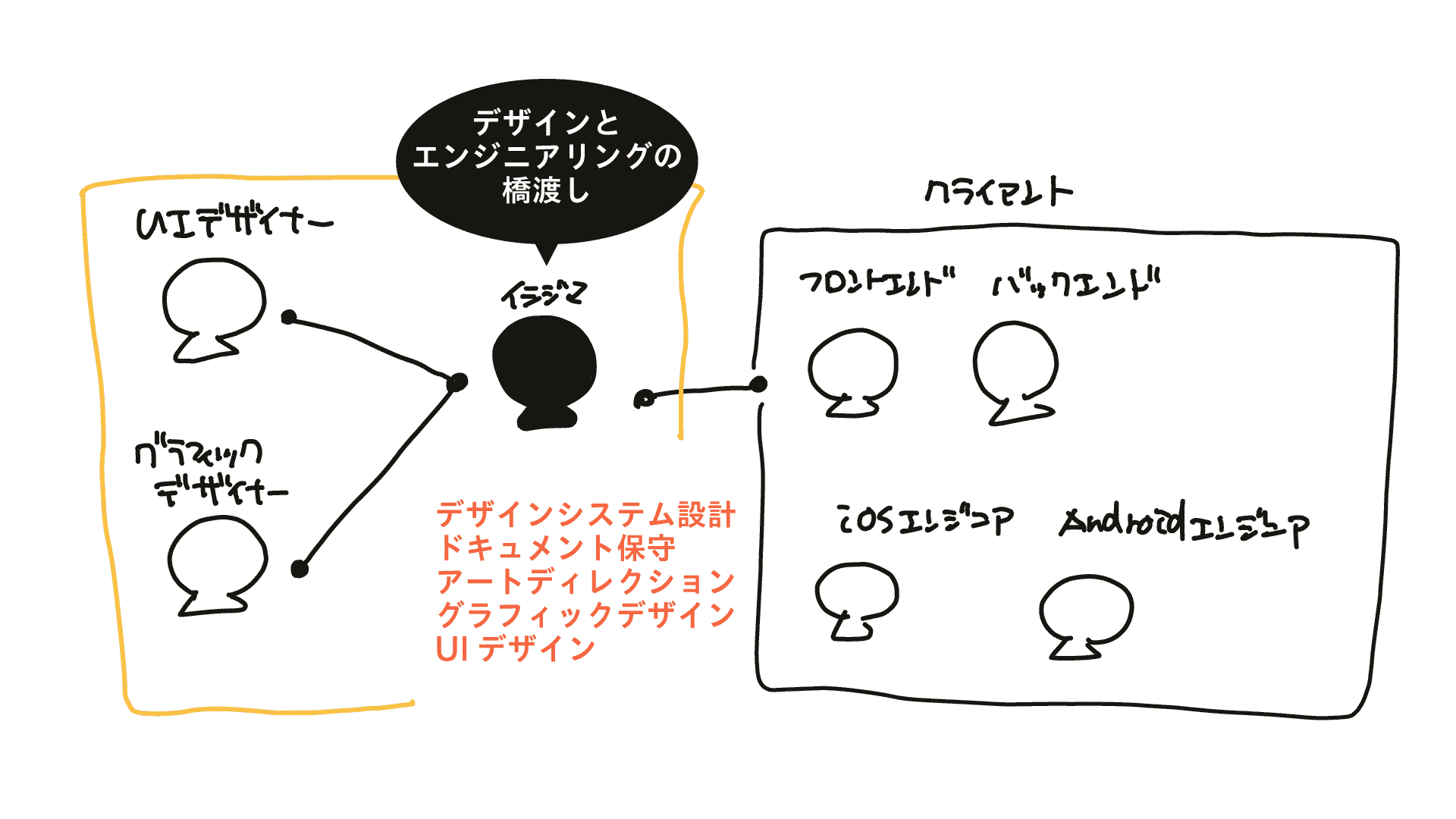
デザインシステムやガイド等のメンテナー
社内にデザイナーやフロントエンドエンジニアがおり、デザイン資産が蓄積されはじめている段階で外部のデザイナーとして参加することもあります。増えはじめて不整合がでてきているデザインルールを整え、スタイルガイドやデザインポリシー、言語としてドキュメントを作ります。実装を踏まえた汎用性の高いルール作りが得意です。

イシジマ ミキ @woopsdez / 依頼受付窓口:Messenger
※返信に1週間かかることがあります。お急ぎの場合は、Twitterなどにて通知していただけますと幸いです。
主に高校生向けとしてグラフィックデザインの初歩を解説しています。

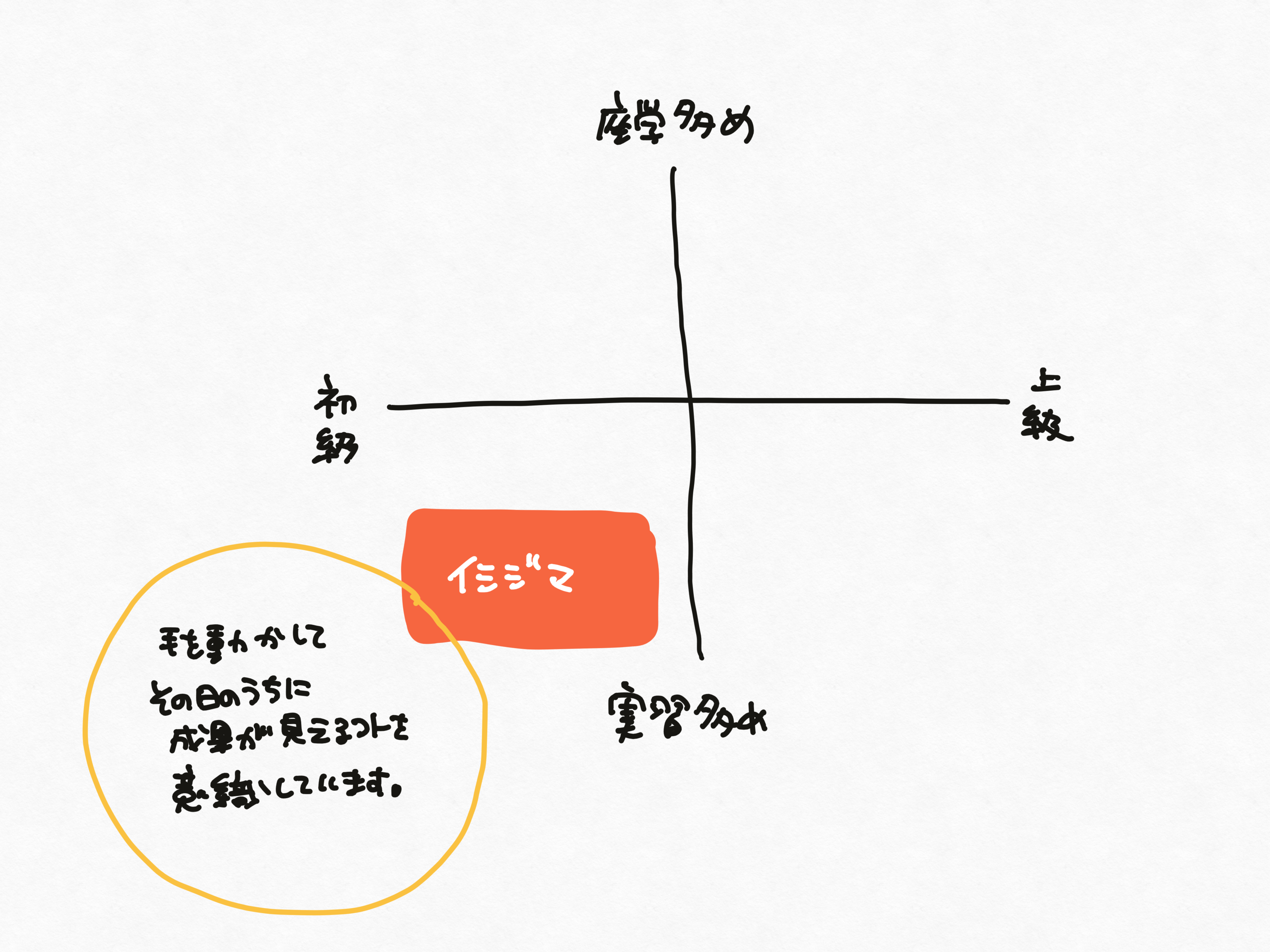
カリキュラム設計・教材作成・講師とコースの根幹をひとりで作っています。カリキュラム作成においては、作ることに慣れるフェーズ、グラフィックデザインの概念を知るフェーズ、設計と評価を意識するフェーズと区切り「手を動かし続ける習慣」がつくように意識しています。早い段階で多くの生徒が想像する「デザイン」を経験してもらってから、プロフェッショナルが実際に行う「デザイン」とのギャップを埋めていくようにしています。
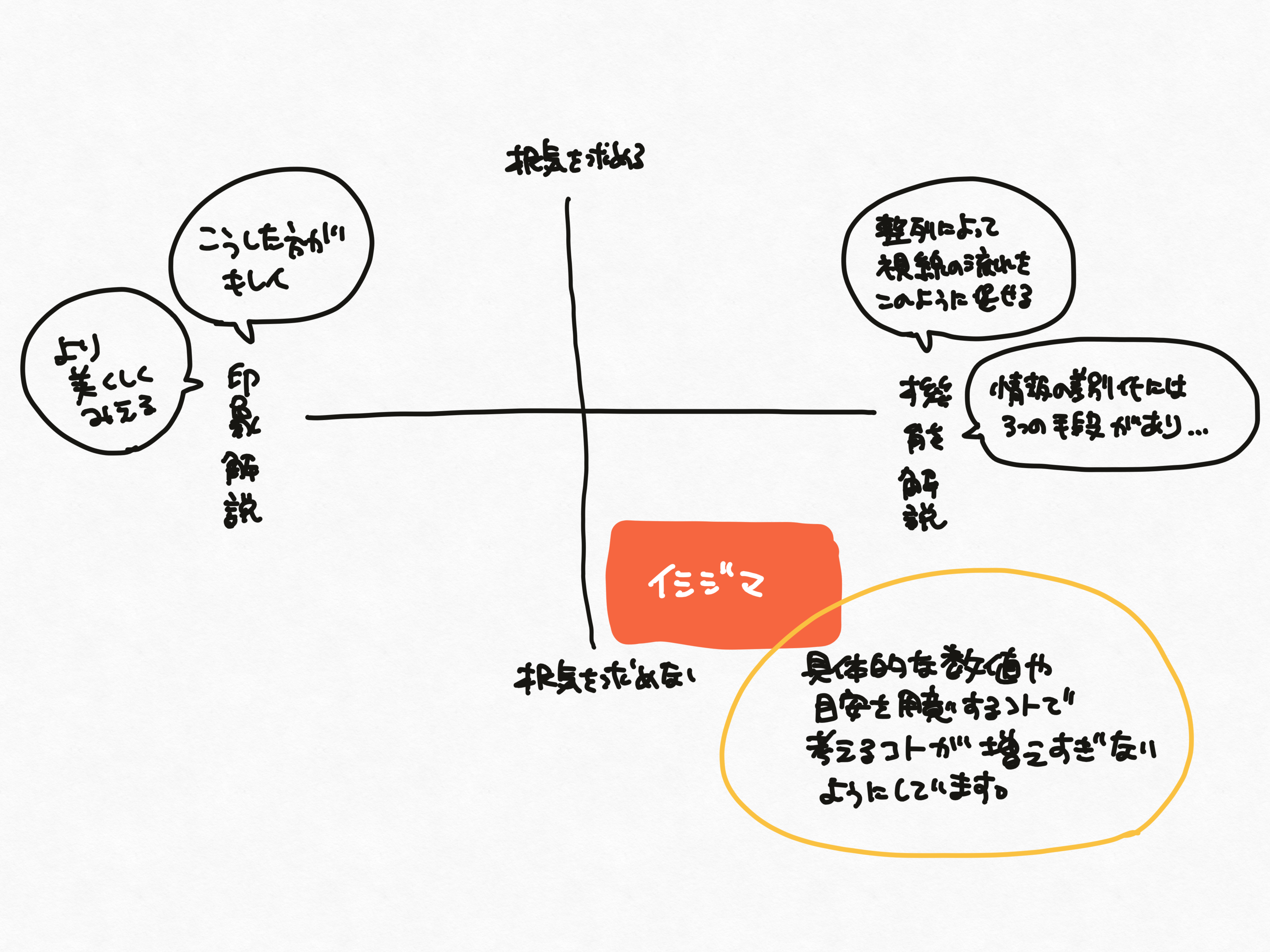
教材については「手順を細かく解説する」、「目安を伝える」ことで基準を用意しています。守破離の流れ、「守」から初めやすくすることで「離」への流れへ繋いでいくようにです。

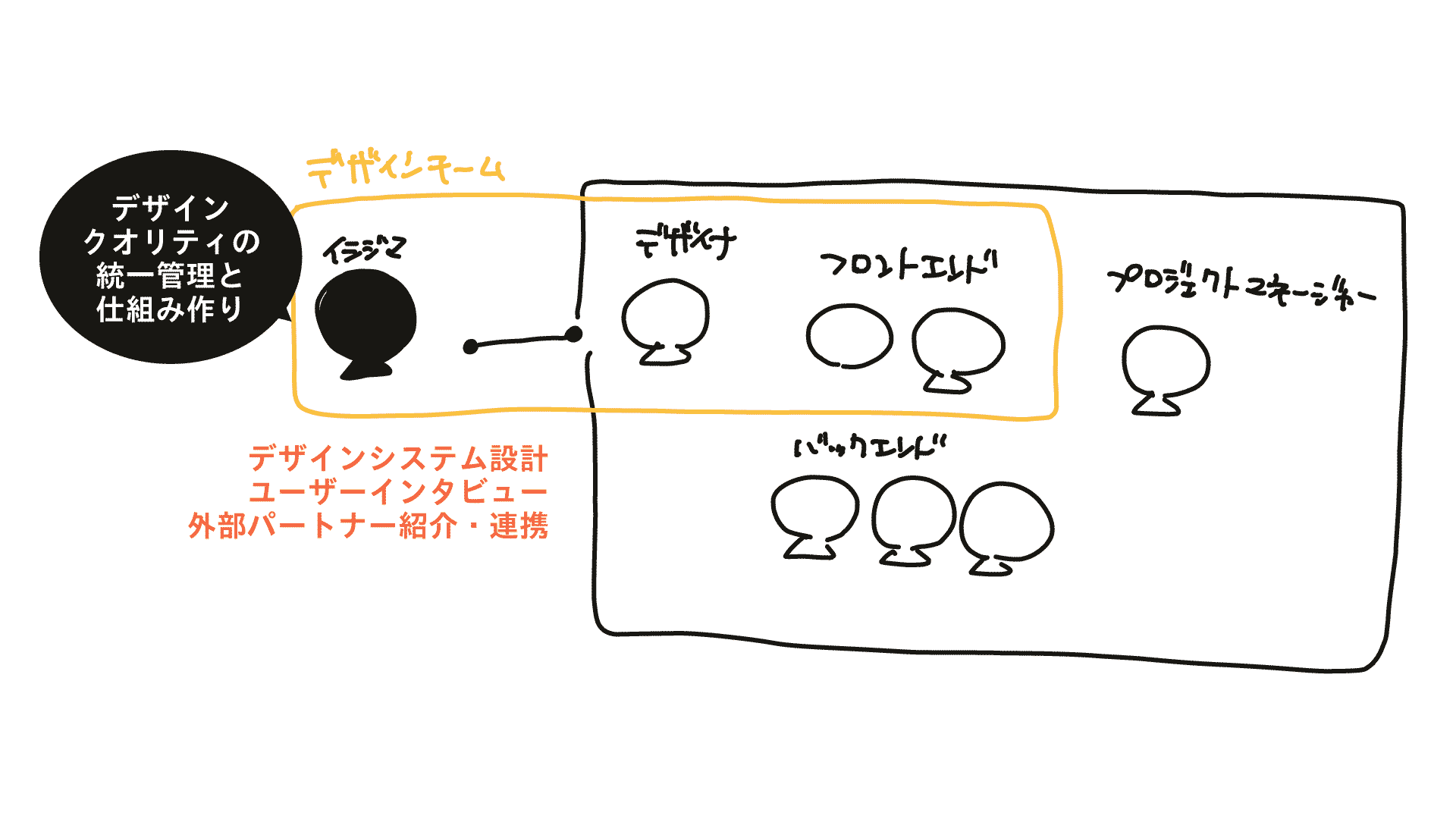
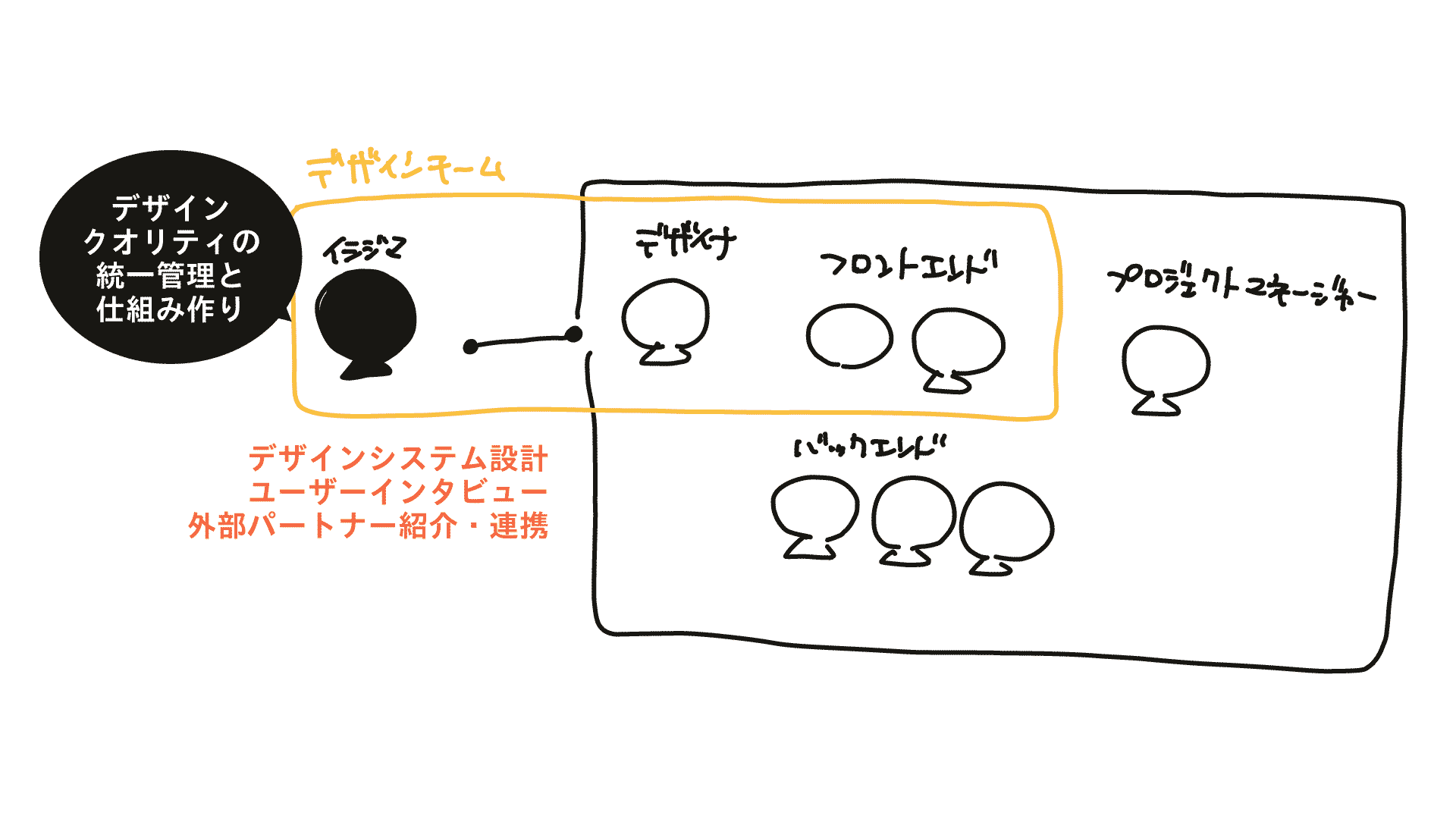
これまでUIデザインについては新規立ち上げをメインでした。新たな試みとして、trackではプロジェクトメンバーの一人として参加しています。ユーザーインタビューなどサービスをグロースさせていくチームにデザイナーとして参加しています。サービスにおけるデザインのトーニング、カイゼンが役割です。つい、手を動かして考えることばかりしてしまうので、デザインガイドラインやドキュメントの手入れなど外部からの参加だからこそできるデザインの一貫性を保つ仕組み作りを模索しています。
システム開発会社という事でエンジニアさんへのリーチが広い反面、デザイナーさんはまだ伸びしろがあると事で、採用・育成に関してのお手伝いをしています。既存のOJTシナリオを元にデザイナー向けに提案してみたり、勉強会をしてみたりなどです。これまでのデザイナー、トレーナーとしての仕事と地続きな部分であり、またプライベートでも自ら企画して勉強会を主宰することもあったので身近な領域を企業経営と近い位置で実践させてもらえるのは非常にワクワクしています。
デザイン資産がほとんどないクライアントさんの元での、アプリUI提案プロジェクトです。育休前に行っていたグラフィックデザイン事業でのスピーディーなやりとりを思い出させる自由度があってとても楽しいです。
Webデザインの基礎を網羅できる書籍を執筆中です。変わった繋りでデザイン勉強会を試験運用していおり、これまでのトレーニング経験からある程度、まとまったシナリオができてきました。それらを分かりやすいカタチで定型化し、コンテンツ資産とするためにちまちま書いています。とても遅筆なので、編集さんからはちょっと諦められています。出版社さんを通すかどうかは別として自身の知的財産として蓄えていこうと思っています。
趣味での動画制作が楽しいので、事業でもやってみようと思います。ちょうど友人から信頼できる方をご紹介いただきましてまずはその方の事業のもとでデザイン初学者向けの動画を作成していきます。
社内にデザイナーやフロントエンドエンジニアがおり、デザイン資産が蓄積されはじめている段階で外部のデザイナーとして参加することもあります。増えはじめて不整合がでてきているデザインルールを整え、スタイルガイドやデザインポリシー、言語としてドキュメントを作ります。実装を踏まえた汎用性の高いルール作りが得意です。

社内に採用する前に、試験的にデザイナーを組織に加えたい場合。エンジニアさんの開発手法やツールに慣れているので、モックアップの作成だけでなくコードを書いてUIを実装することもあります。またフリーランスデザイナーを紹介し、彼らと連携してデザインを行い、制作に合わせて人数をスケールさせることができます。

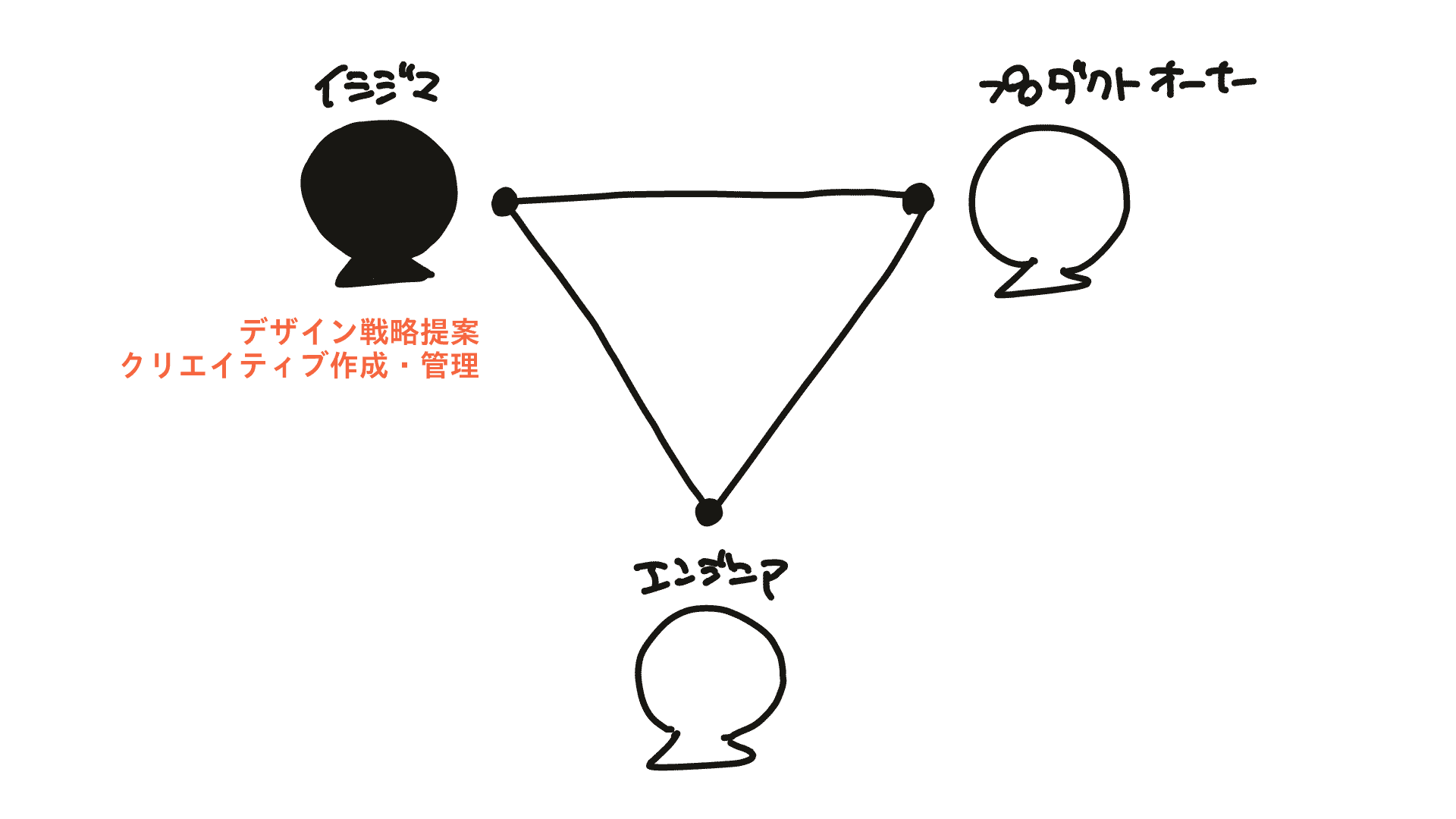
サービスがまだカタチになっていない段階で、デザインのアーキテクチャを固めたいという人もたくさんいます。オンライン・オフライン問わず定期的なミーティングを行い、プロダクトオーナーの言語化されていない部分を表面化することを手伝います。

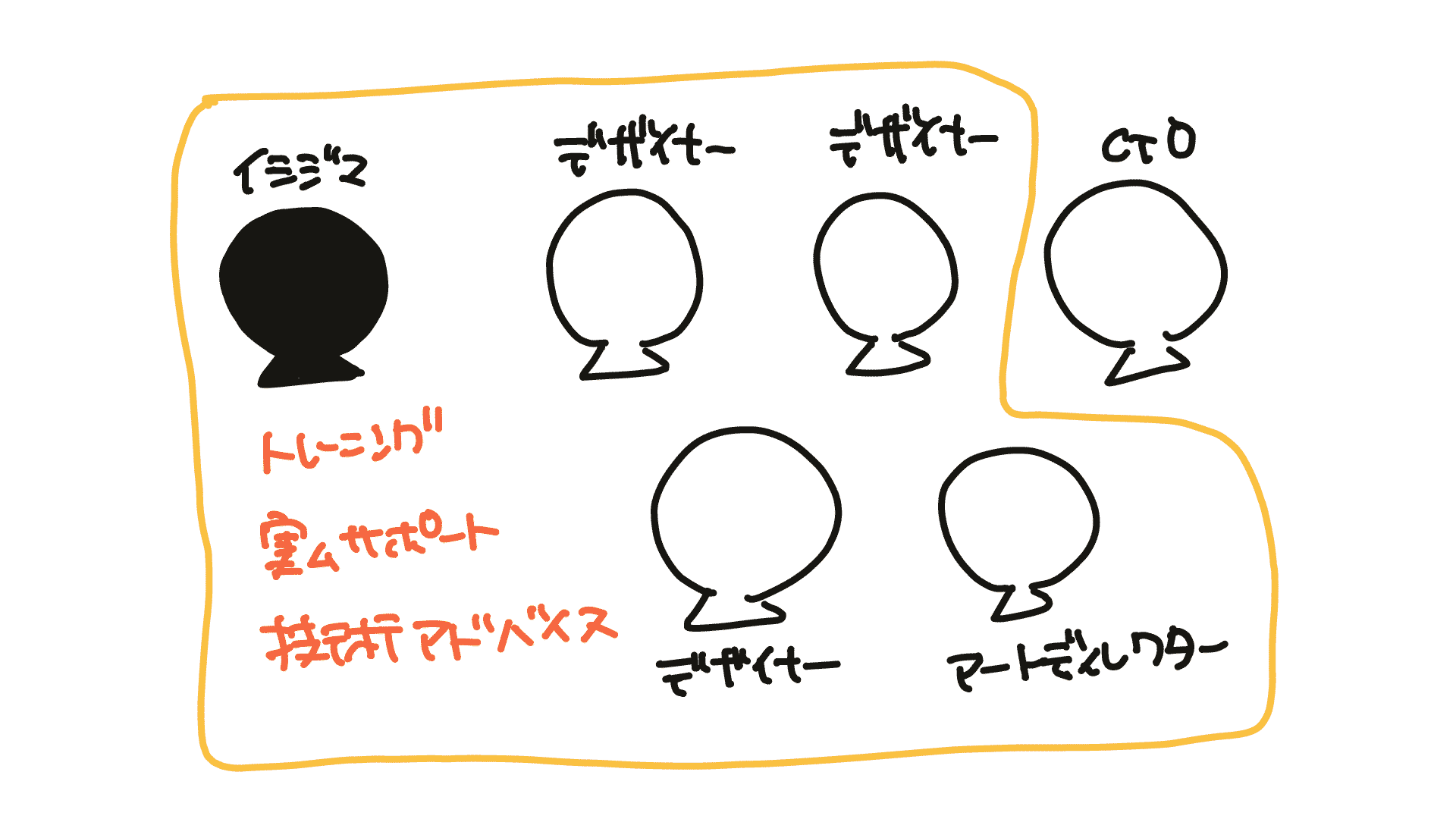
Webデザインの知識を持たないデザインチームや、経験者が乏しいデザインチームでのトレーニングを行います。実務をサポートしたり、技術的なアドバイスなど組織が自走するまでのお手伝いをしています。

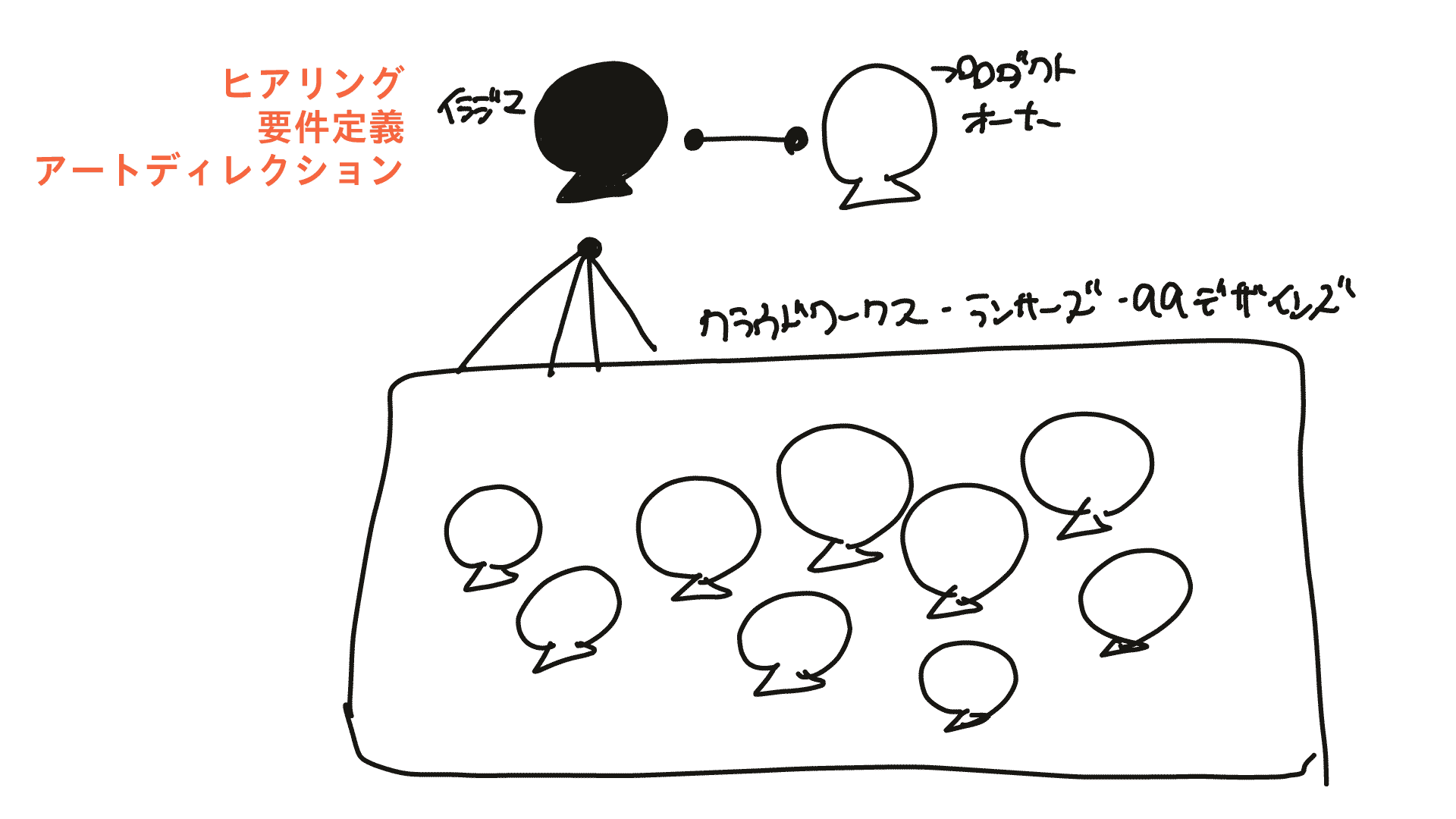
プロダクトに関する制作物をクラウドソーシングで依頼することは多々あると思います。提案作品のクオリティをあげるのには、要望の言語化だけでなく方向性を示し提案者とコミュニケーションをしていく必要があります。デザインに関するフィードバックなどコミュニケーション部分を担当し、プロダクトオーナーとデザイナーの橋渡しをします。

遠方(立川)でフルリモートで仕事をしているため、お伺いは月に1、2回程度としています。
立川から車で1時間程度の距離であれば週1オフィスにお邪魔して1日過ごすというスタイルも可能です。
気軽な雑談、仕事の相談など、短期的なものはMessenger。プロジェクトのやりとりはSlackで行うのが一番嬉しいです。
短い開発リードタイムで、素早く「成果物」を作るのが得意です。成果物は「中間成果物」とするのに適した粒度が主で、まだカタチになっていない思考を素早くカタチにすることで、チームメンバー内の認識のズレを埋めていきます。
あえて言えば「クオリティを重視する」制作は得意としておらず、洗練された見た目を仕上げてもらうのには他者の力を必要とします。
スピードを裏付けるのが「思考整理」です。デザインは判断の連続が常ですが、物事を順序立て、グループを決めて思考を組み立てていくのが早いので、長考することがあまりありません。
タスクや要点を整理して伝えるのが得意なので、属人性の高い処理を定型化し一般的なワークフローにまで落し込むことが得意です。デザイントレーニングでは、複雑なデザイン作業の手順を簡潔にまとめ順を追って補完してもらうのにも役立っています。
UIデザインやガイト策定の付帯業務になってきています。趣味の範疇ですとか、興味のあるテーマでない限り依頼ではお断りしております。(しかし、頼まれていないのに勝手に作ることはあります。)
あまり言うことの聞かないデザイナーですので、フィードバックに対して一度は何かしら文句をつけています。
また、細部にこだわる。独創性を発揮するという言葉を私から使うことはありません。わたしが視覚表現をすると「どんな目標を達成するためにどのような情報を伝えたいのかをヒアリングし、それを手早くカタチにすること」ばかりに作業が傾いてしまうので、細部を整える場合はリード、もしくはアシスタントデザイナーさんなどと連携して彼らにお願いするカタチになります。
Web・アプリ問わずお請けしています。新規立ち上げ、運用での改善サイクルでの参画どちらも行っています。蓄積されて統一感が失われてきてしまったコンポーネントたちを洗い出し、分類し、再定義しなおします。
楽しく学んでもらい、デザインを続けてもらう事を重視して教えています。個別レビューでは自信をつけ、モチベーションを維持する仕組みを促しています。メンタリングを丁寧に行うことによって生徒が「自走できる」ことをゴールとしています。
グラフィックデザイン・Webデザインをテーマにeラーニングや対面式での授業を行っています。過去にはこのような実績があります。
未経験から中級者に向けて、手を動かしながら学べるカリキュラム、作例の設計をしています。

独創性や個性という言葉はあまり使わず、機能や客観性を重視して解説をするように心がけています。

キレイ、美しい、良くない、読みづらいなどは主観的な言葉はできる限り客観的に、具体的に。そして「何故」を挙げるようにしています。
レイアウト 4原則の整列はとても重要です。要素がバラバラだとごちゃごちゃした印象を与えてしまい、読みづらく感じます。
レイアウト 4原則の整列は、近接・対比の次に意識したいポイントです。余白も情報のひとつですのでそれらが統一されていないと、その数だけ閲覧者に余計な情報を渡していることになるのです。
グラフィックデザイン基礎、Photoshop、Illustrator、Adobe XD、Figma、モブデザイニング、文章作成、ブログ運営
ノンデザイナー、駆け出しデザイナー
eラーニング、1on1、30人程度のハンズオン、30人程度のワークショップ
デザインと言っても「それぞれのプロが何をデザインしているか」は千差万別です。デザインに携わる人たちには、どういった構造になっており、どのような市場・職種があるか理解しないままキャリアを積み重ねているケースも少なくありません。生徒自身がどこに興味を持っているか。将来は何をデザインしたいのか。デザインの地図の上にスタートとゴールをしっかり定めるように 授業の最初の方ではまわりの事情も含めて解説をしています。
デザインの領域は広がる一方です。あまりの多さに押しつぶされてしまう生徒さんも少なくありません。次にやることを明確にし、そこに集中してもらうように促し 「デザインに触れ続ける」ことを強く意識 しています。ですので生徒さんが興味をもってやりたいと感じていることを課題として設定し、各々が作りたいものを通してデザインの知識を蓄えられるようしています。
「睡眠を削ってでも学習する」「土日はプライベートプロジェクトを積極的に」「給料は本を買うためのもの」個人の努力はもちろん必要ですが、これらの事は推奨していません。それは自らの内面から湧き上がる欲求によって行うもので他人が強制するものではないからです。どのようにすれば生徒自身が「動機付け」できるようになるかを主軸にトレーニング をしています。
喋ることが好きなので無償・有償問わず受け付けています。地方での登壇も可能です。オンラインでの登壇もできますのでご相談ください。
育休復帰後のもののみ記載していきます。