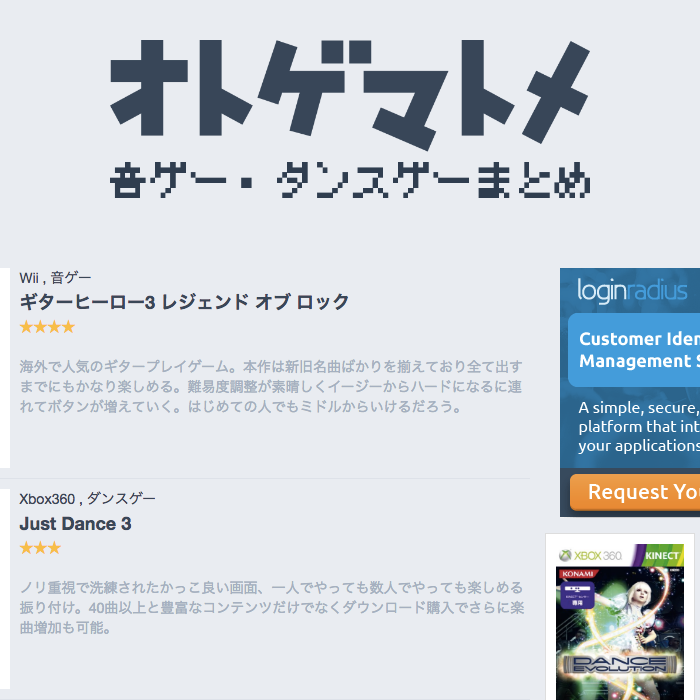
YOKONAGA
子どもの成長ぶりを実感するため、毎月写真をとっていたがイチイチPhotoshopで繋げるのが面倒だったので夫婦で作りました。
私はHTML/CSSしか書いていないので見た目に手を入れたい。

Wall Clock
引越したときに壁にかける時計が欲しくて作成。Floaty Color Clockよりも文字を大きくシンプルにして、遠くから見られるようにしています。
使ってないiPadの有効活用手段として大活躍。

Floaty Color Clock
javascriptとcss animationの習作として作成。とくにjsは発火イベント等だけじゃなくデータの受信から表示までと今までやったことのない部分を実装してすごく骨が折れた。

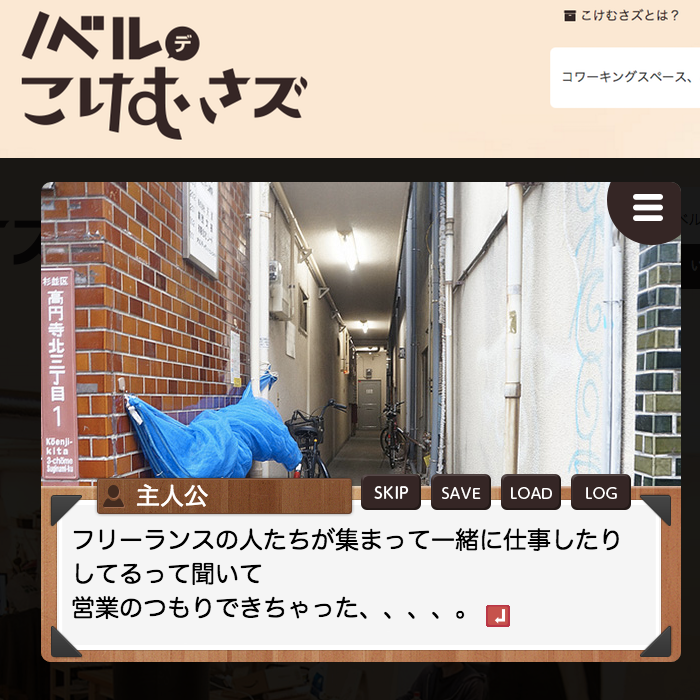
ノベル デ こけむさズ
当時、オーナーとして参画していたコワーキングスペースのコンテンツ。スペースのフインキを把握してもらいやすいのではとライトノベル風にしてみた。HTML5のノベルフレームワークを使用。

八百長うらない
いつも良い結果しかでない占いを作りたくてPHP&MySQLで作成。イラストは友人に書いてもらい、レスポンシブを意識してコーディング。これも良い習作になった。

おみくじゴハン
PHPの習作として、おみくじを作ってみようと企画。ランチに迷ったときに代わりに決めてくれるサービスとして公開し、そこそこ取り上げていただきました。

てつだうったー
Twitterを利用して、隙間時間をおこづかい稼ぎにあてようというコンセプト。「文字打ちを手伝って!」「誤字脱字のチェックして!」などの軽作業をマッチングできたらなと作りました。